Website Accessibility Debugging Exercise
Let’s debug some webpages! Play with the steps and tools outlined in the Getting Started section.
For reference and a starting point, here are my top accessibility debugging steps:
- Test with the keyboard. Can you reach, operate, and see every focused interactive control?
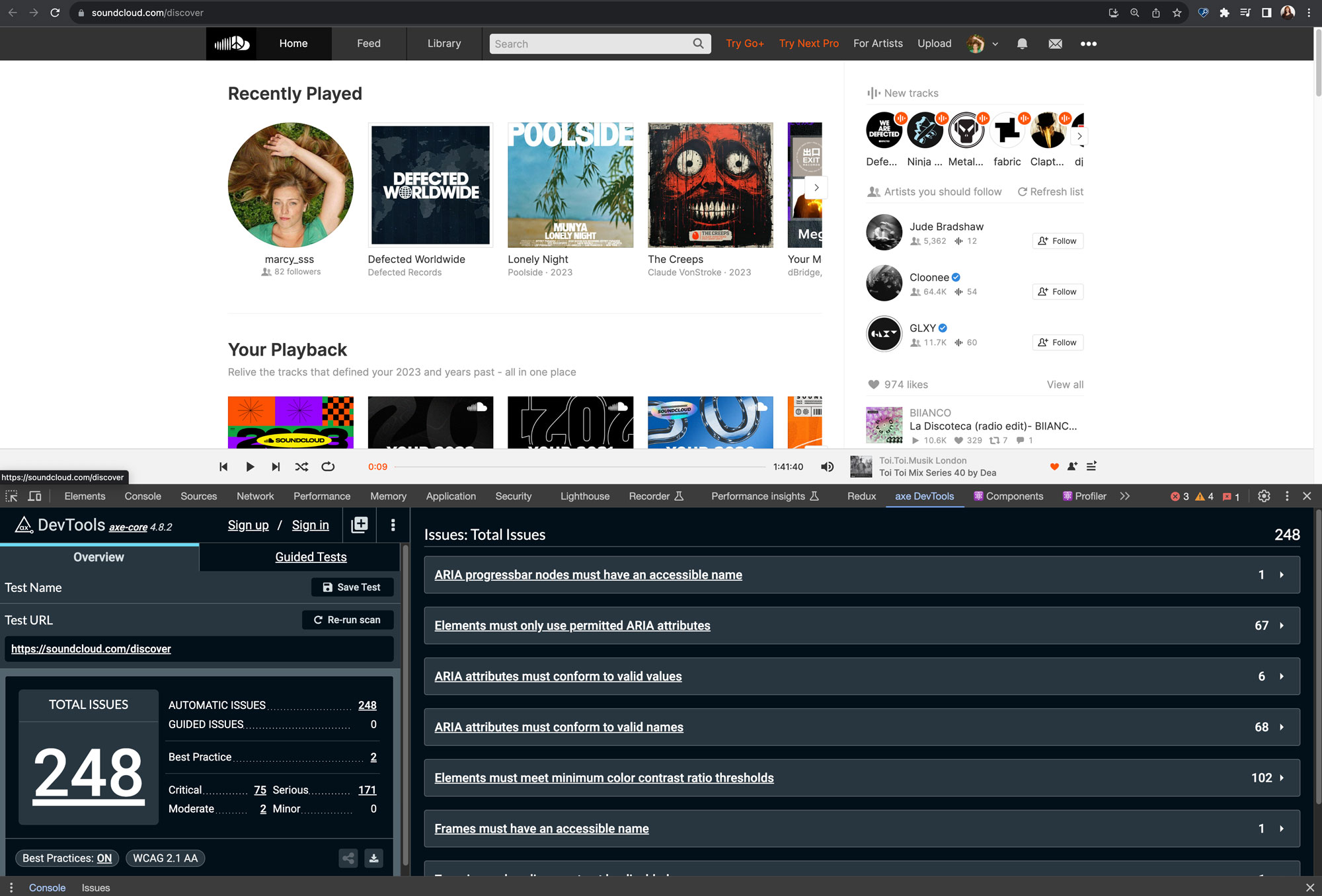
- Use browser DevTools and extensions. Chrome Axe and Accessibility inspector are my faves.
- Zoom in to at least 200% (and larger) to test reflow.
- Fire up a screen reader and follow a cheat sheet.
- Test visual characteristics like motion and color contrast.
- Make note of any missing transcripts, captions, and other alternative content.

Try these sites
Here are some suggested sites for debugging, with various stages of accessibility success:
- Music/interactive: https://soundcloud.com (opens in a new tab)
- News: https://apnews.com/oddities (opens in a new tab)
- E-Commerce: https://www.target.com/ (opens in a new tab)
- Productivity: https://docs.google.com/document/d/1-LLBkk4VLlmCkqdke2yJJs_XiBXYfaB8d-2iIcDYbCM/ (opens in a new tab)
- Your own!