ARIA Exercise
In this exercise, we’ll play with ARIA markup on our product components.
For example, let’s announce updates to the shopping cart without moving the user’s keyboard focus.
-
Code playground below: (open in new window)
-
Find the completed code in this codebase:
/completed-components/exercise-4-ARIA -
View completed code on a page: /product-page-exercise-4
Background
Cart, contains items
/
.jpg)




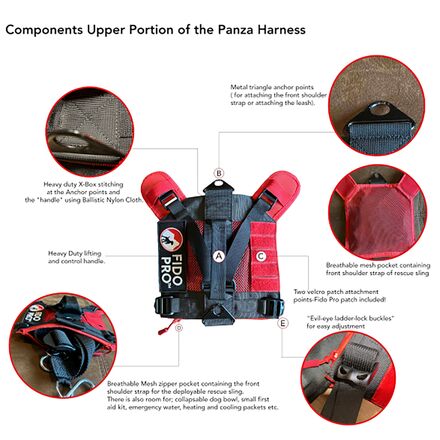
Panza Harness + Deployable Emergency Dog Rescue Sling
$139.00
Color:
Size:
Quantity
Add to Cart
Add to Wishlist